In May 2021, Google announced that page experience signals would be included in Google Search ranking. This new page experience signals combine Core Web Vitals with existing search signals, including mobile-friendliness, safe-browsing, HTTPS security, and intrusive interstitial guidelines.
Long story short - Google released updates aiming to bring a better experience for users. It means that users now are getting ideal search results somewhere in between SEO and UI/UX. But how does it concern website owners? Does Google punish them with that new requirements? Or is it just a stimulus to improve their websites and gather a better harvest at the end of the day? And what to do Magento web stores owners as its web performance was a weak point even before Googe's announcement? And how eCommerce Development Companies can help their clients? Core Web Vitals - 3 metrics that Google encourages all website owners to constantly monitor and improve to serve a better user experience. Since August 2021, these scores are ranking factors in Search. They show how quickly page content loads, how quickly a browser loading a webpage can respond to a user's input, and how unstable the content is as it loads in the browser.
What are Core Web Vitals?
Are Core Web Vitals important?
When does Core Web Vitals go into effect?
How to measure Core Web Vitals?
Workflow to optimize Core Web Vitals
Where does the Core Web Vitals data that Search considers come from?
How to pass Core Web Vitals?
What impacts Core Web Vitals?
1. LCP (Large Contentful Paint
1.1. What is a good Largest Contentful Paint (LCP) score?
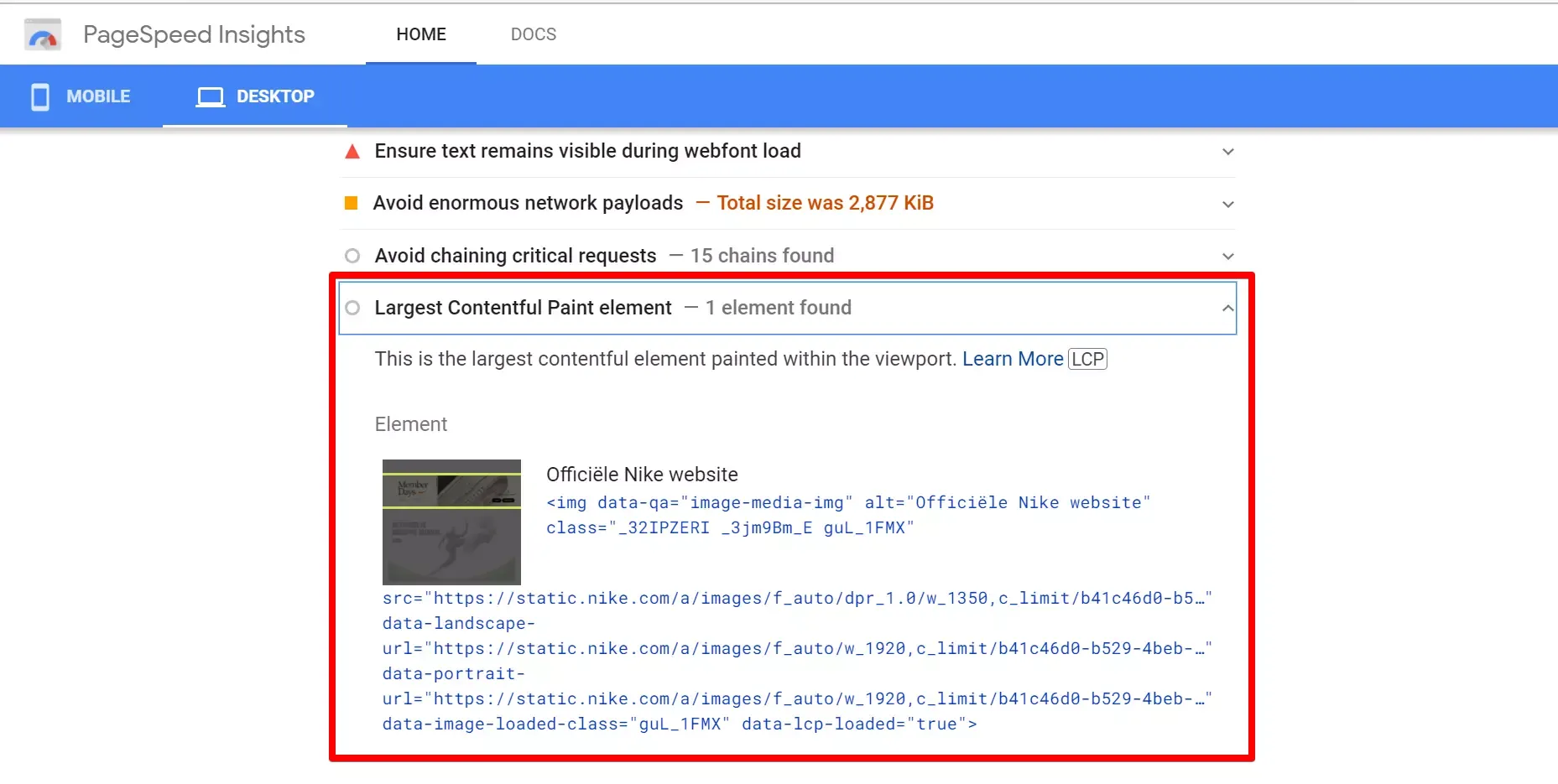
1.2. What element is considered LCP on the page?
1.3. What affects LCP?
1.4. How to improve Largest Contentful Paint (LCP) for Magento store?
1.4.1. Slow server response times
1.4.2. Render-blocking JavaScript and CSS
1.4.3. Slow resource load times
1.4.4. Client-side rendering
1.4.5. Don't use Lazy Loading for LCP element
1.4.6. Lazyload images and iframes natively
2. First Input Delay (FID)
2.1. What is a good First Input Delay (FID) score?
2.2. What affects FID?
2.3. How to improve First Input Delay (FID) for Magento store?
2.3.1. Reduce the impact of third-party code
2.3.2. Reduce JavaScript execution time
2.3.3. Minimize main thread work
3. Cumulative Layout Shift (CLS)
3.1. What is a good Cumulative Layout Shift (CLS) score?
3.2. What affects CLS?
3.3. How to improve Cumulative Layout Shift (CLS) for Magento store?
3.3.1. Always include width and height attributes on all images and video elements
3.3.2. Reserve the required space for embeds (Pseudo Element Tactic)
3.3.3. Never insert content above existing content, except in response to a user interaction
3.3.4. Use transform animations
3.3.5. Preload fonts, optimize them and host internally
Summary
Core Web Vitals:
- Largest Contentful Paint (LCP) - tracks loading speed. How long do users have to wait until they see meaningful content on the website;
- First Input Delay (FID) - measures the interactivity (load responsiveness) of a website (click button, add product to cart, Search, log in, etc).
- Cumulative Layout Shift (CLS) - tracks time it takes before the user can see stable websites without shifts while loading.
On the picture below, you can see how a page loads and where the different Web Vital metrics come into play:
To pass the Core Web Vitals assessment, you need to score "good" for all three Core Web Vitals (LCP, FID, CLS) - based on field data.
It's important to understand that for Google rank, only field data matters (data gathered from real users through the Chrome User Experience Report). Lab data metrics are gathered from a controlled environment. It can be measured even if you develop the project on a local machine. And it's handy, as you can monitor changes during development. You can predefine device and network connections.
Indeed there's a strong correlation between Lighthouse scores (lab data) and Core Web Vitals scores based on field data (real-user or RUM data). But the fact that so many pages with perfect Lighthouse scores still do see real-user performance issues is a clear indicator that lab tools have blind spots.
Commonly people think about website performance as a single number - Lighthouse score rather than a distribution of values (representing distinct user visits) that vary and fluctuate constantly.
So take statements like "My site loads in less than 1 second!" skeptically, without additional details, they are just empty bragging. Indeed!
- Core Web Vitals impact on site position in search results
- Passing Core Web Vitals doesn't equal 100% performance, but it's tangible for users, better experience - more conversions.
"At Google Search, our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they're looking for.” Source
So it's not only about ranking only. If you lose your position on Search to your competitor, it also means that competitors provide a better experience for the customer who could be yours. Google has started the gradual rollout of using Core Web Vitals as a ranking signal in mid-June 2021. And finished by the end of August. So probably you've already noticed changes. There are a bunch of tools to measure Core Web Vitals:
Field tools
- Chrome User Experience Report
- PageSpeed Insights aggregates data from Lighthouse and the CrUX report
- Search Console (Core Web Vitals report)
- web -vitals JavaScript library, a modular library that measures all the Web Vitals on real users
Lab tools
- Lighthouse
- Chrome DevTools
- web. dev's measure tool
- WebPageTest is a web performance tool providing deep insights into how a page performs under different conditions
Field and lab combined tool
That's better to use multiple field and lab tools. Because, for instance, Lighthouse results change based on the environment it is running in, performance of your PC and on numerous other factors, such as the network conditions of the servers hosting, etc. So running benchmarks, make sure your PC is not occupied with other CPU heavy tasks.
Google considers the Core Web Vitals metric as good if 75% of people on your website experience a good result. But Lighthouse simulates a user's experience on a mid-tier mobile on a slow-4G connection, and that might not represent 75% of your real users. https://web.dev/vitals-tools-workflow/
Measure - Optimize - Monitor
1) Measure - identify pain points,
- CrUX Dashboard to measure the health of your website.
- Search Console to identify pages that need attention.
- PageSpeed Insights to deep dive on user experience metrics for a specific page.
2) Optimize - debug and optimize pages that need attention,
- Lighthouse to audit a page and uncover improvements.
- Web Vitals extension to analyze Core Web Vitals metrics in real-time on a page.
- Chrome DevTools to debug performance issues and test code changes.
3) Monitor - continuously monitor and prevent regression.
- CrUX on BigQuery, CrUX API, PSI API and web-vitals.js to automate a website's real user data collection, to power custom dashboards and build alerting systems.
- Lighthouse-CI to automate lab tests and prevent regressions. The data comes from the Chrome User Experience Report, which is based on actual user visits and interactions with web pages (RUM or field data). To make perfectly clear, the data is not computed based on lab simulations of loading pages or based on the visits of a non-human visitor like Googlebot. The common mislead is trying to achieve the green 90+ score. But in reality, to pass the Core Web Vitals assessment, you need to score "good" for all three Core Web Vitals—Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) - from "Field data" as that's about real users. And only these green scores give you the green light. Google ranks the Core Web Vitals metric for website as "good" if 75% of the website's real visitors experience a good result.
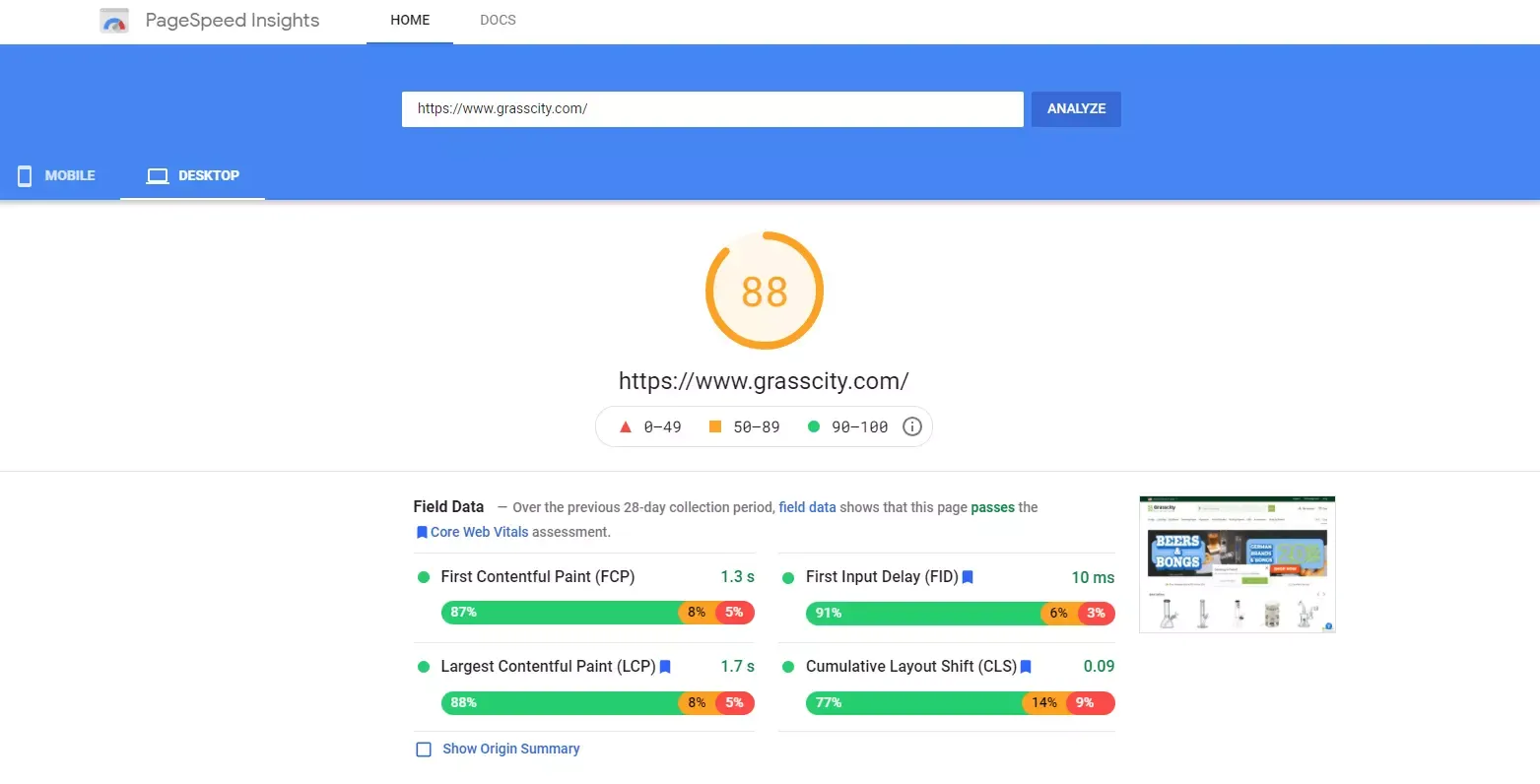
For instance, the webstore home page of our client grasscity.com passes the Core Web Vitals assessment while the score isn't "green".

And again, only scores based on field data matter. Why lab and field data can be different read here.
 Largest Contentful Paint (LCP) hurts by:
Largest Contentful Paint (LCP) hurts by:
- Slow server response times
- Render-blocking JavaScript and CSS
- Resource load times (especially image and video files)
- Client-side rendering
First Input Delay (FID) hurts by:
- Long tasks
- Long JavaScript execution time
- Large JavaScript bundles
- Render-blocking JavaScript
Cumulative Layout Shift (CLS) hurts by:
- Ads causing any change in layout
- Cookie banners/notices
- Images without explicit dimensions (width and height)
- Dynamically injected content
- Embeds and iframes without dimensions
- Web fonts causing FOIT/FOUT

LCP - a user-centric metric that measures perceived load speed, marks the point in the page load timeline when the main content (image, video, element with image background loaded via the url() function, text blocks elements) has likely loaded. The time when the most meaningful contentful paint on the page becomes ready to digest.
 Sites should strive to have LCP of 2.5 seconds or less. 75% of a page should be loaded, segmented across mobile and desktop devices.
Sites should strive to have LCP of 2.5 seconds or less. 75% of a page should be loaded, segmented across mobile and desktop devices.
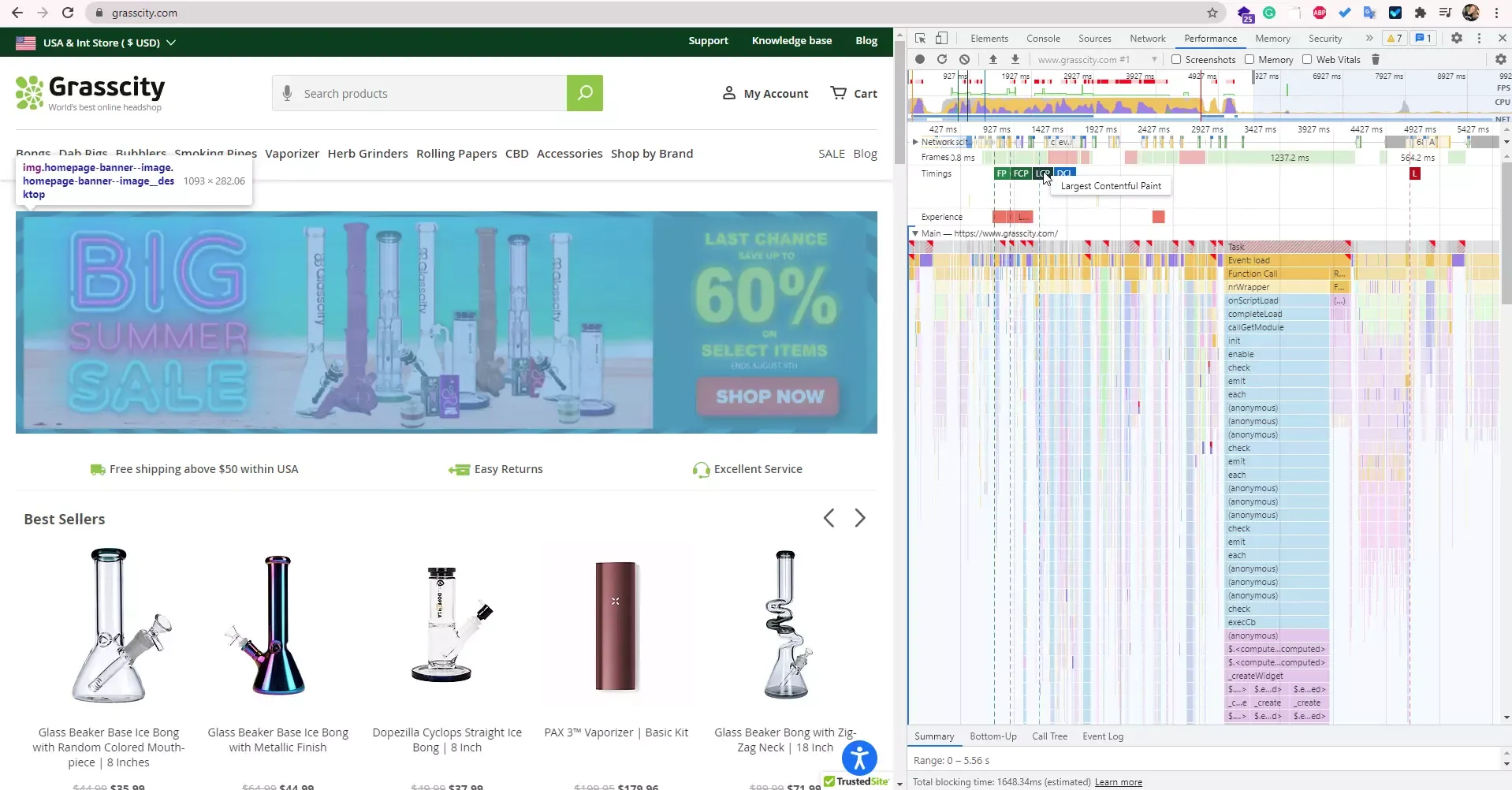
High LCP score means that users will sooner get the content, understand it it's useful, and stay on the website. It may decrease the bounce rate. You can find Largest Contentful Paint HTML Element using Using Chrome Dev Tools to Identify the LCP (Performance tab).
Running a recording of the web page's render shows the LCP element.
- Open Chrome Dev Tools in the Chrome Browser
- Select the device type or Responsive and set the dimensions.
- Click on the Performance Tab
- Reload the page and start a recording
- Wait until the recorded profile is loaded
- Mouse over LCP icon on timing will highlight LCP element on the page

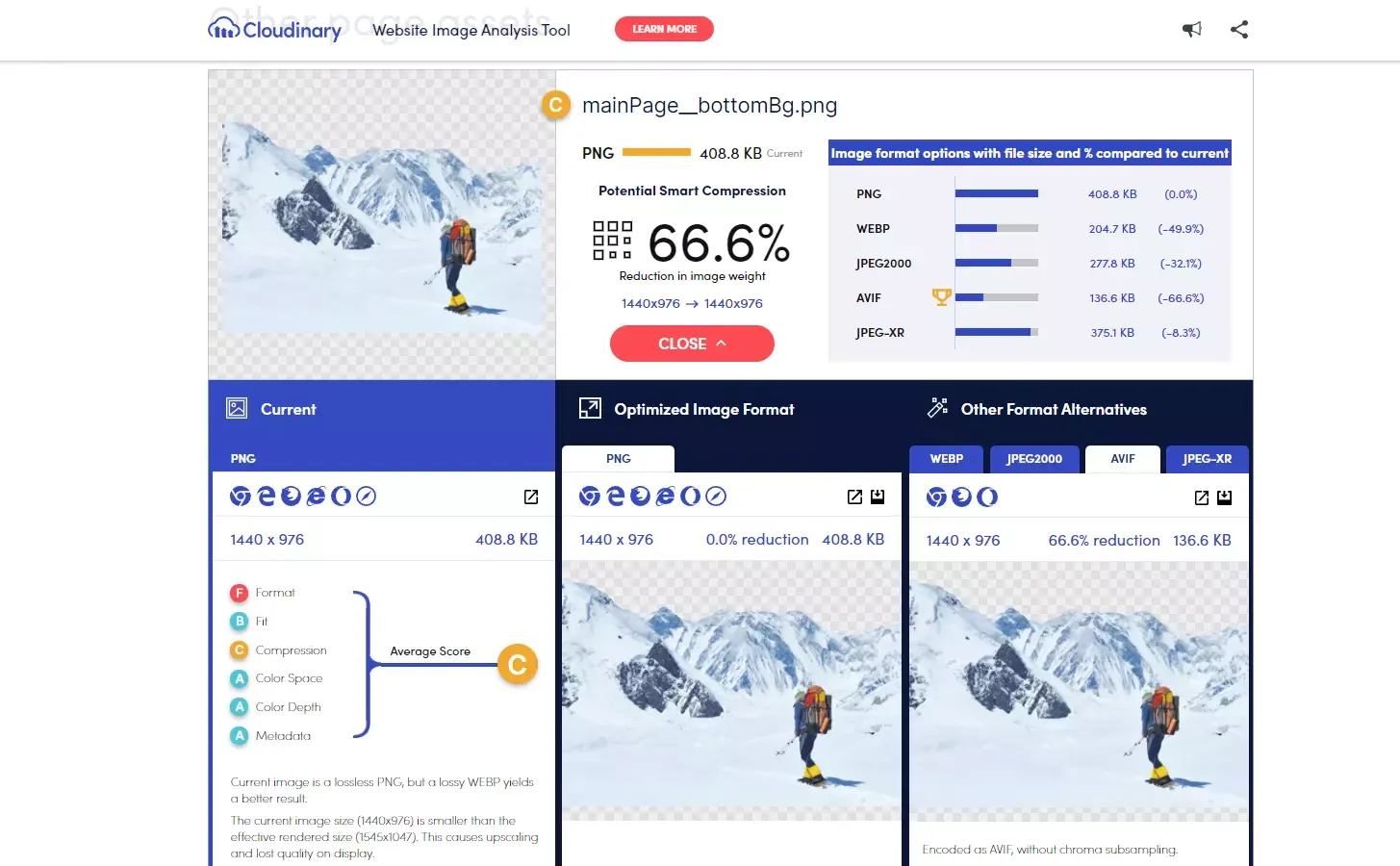
Website Image Analysis Tool on Cloudinary Website Speed Test detects LCP element on the page, its time to load, and potential optimization that can be implemented to this piece of content.
Or in PageSpeed Insights go to the Diagnostics Area and look for the LCP element.

- Slow server response times
It can be lousy hosting, improper server setup, long server response (occurred by long distance between user and server) , disabled caching, etc.
- Render-blocking JavaScript and CSS
When you first request to fetch a website, the server will turn around with HTML. But to start rendering browser needs to make an additional request to the server for other important files. It often finds references to CSS and JavaScript files, and it can cause the situation when a browser will stop rendering until it uploads and evaluates each file. At this point, heavy images and videos don't hold back the page rendering but heavy CSS and JavaScript files do.
- Resource load times
Uncompressed images, videos, and text files. Delivering the same content for all devices, ignoring adaptive and responsive serving
- Client-side rendering
Often sites use client-side JavaScript logic to render pages directly in the browser. This client-side rendering delays the layout and composition of the largest element within the viewport.
Trending now PWA solutions are mostly rendered on the client-side. Their logic executes on the front-end, which can significantly affect LCP.
PWAs for Magento using progressive libraries such as Vue.js or React.js in default configuration can show poor performance results. It can be improved by experienced developers but keep in mind that it requires additional efforts. And if you decided to convert your Magento web store into PWA just because of expected higher performance, please think twice. To improve LCP meaningful content should be displayed with minimum delay, so we need to render the first visible portion of the page promptly.
1.4.1. Slow server response times
The longer that it takes a browser to receive content from the server the longer that it takes to render anything on the screen.
If the impact of server response time is significant, you'll see it in Lighthouse audit - Reduce initial server response time.
- Optimize the server's application logic to render pages faster.
- Optimize how your server queries databases, or migrate to faster database systems.
- Upgrade your server hardware to have more memory or CPU.
- Use servers locally close to your customers. If you are running your web store in multiple countries - transfer the site to the nearest server, from which data will be delivered faster for most store users.
- Сache static files using Varnish.
- Use CDN for static files.
There is no one-size-fits-all solution that will increase load time. For instance, the correlation of site visitors from different countries and the physical server/servers location. You can transfer the site to a server, from which data transfer will be faster for the majority of site users/use CDN for static files. You can try to cache static files using Varnish if site visitors are primarily from one region
But anyway, the hosting configuration is crucial for Magento 2 performance. And if you don't know how to configure it on your own or don't have time and resources to support and maintain servers, don't risk - choose a hosting solution that is already optimized and enhanced for Magento like Hypernode, Cloudways Magento Hosting or MageMojo.
1.4.2. Render-blocking JavaScript and CSS
Render-blocking resources such as JavaScript or CSS cause significant delays in page loading and affect performance. This type of performance issue is identified in Lighthouse - "Eliminate render-blocking resources".
To reduce the time it takes for a browser to execute JavaScript code (speed up page rendering) and respond to user interactions, you need to reduce the number of JavaScript on a page. You can implement via:
- JavaScript bundling
- Moving JS files to the bottom of the
- Deferring non-critical JavaScripts
- Moving inline scripts to an external JS file
JavaScript bundling - a technique that combines or bundles multiple files to reduce the number of server requests that are required to load a page.
Magento 2 has a built-in JavaScript bundler, but it's ineffective so much that you'll see the recommendation not to use the built-in Magento 2 bundling referenced in Lighthouse reports. The problem is that instead of reducing requests, it creates a huge JavaScript file with all possibly needed JavaScript on any page that decreases web store performance.
There are a lot of alternative solution to the default Magento 2 bundler. For instance, Magepack - Magento 2 advanced JavaScript bundler.
Magepack Top highlights
- Up to 91 points mobile score in Google Lighthouse.
- Up to 98% reduction in JavaScript file requests (from 177 to only 3).
- Up to 44% reduction in transferred JavaScript size.
- Up to 75% reduction in total load time.
- Works with Magento's JavaScript minification and merging enabled.
- Uses custom solution (inspired by Baler) instead of RequireJs optimizer which is way more flexible, faster, produces smaller bundle and doesn't break on missing files.
In Eltrino, we often use Magepack for JavaScript bundling, and it always shows good results. But to be honest, Magepack itself won't skyrocket performance to declared 91 points mobile score in Google Lighthouse. It requires plenty of improvements in different areas to gain this green total.
Also, there is a good "ultimate guide" to Magento 2 JavaScript Bundling by Willem Wigman. This guide includes integer_net Bundling tutorial and real-life example.
Deferred non-critical JavaScript loading - Use async or defer for non-critical scripts for above-the-fold content. Async load in parallel and execute the script whenever it arrives. Defer load in parallel and execute the script later, just before domContentLoaded, in the order references.
Move non-critical JavaScripts to the bottom of the . As a rule, JavaScript files are placed at the top of the page. That makes the browser delaying rendering till all that heavy js files are loaded. If we leave just critical scripts at the top and move all others at the bottom, the browser can process page load more efficiently.
Defer non-critical CSS
CSS files are also render-blocking resources: they must be loaded and processed before the browser renders the page. As well as with JS files, you need to upload just critical files which the browser needs for rendering the visible content (title, subtitle, and accordion buttons). Optimize your CSS so that the browser starts processing critical styles immediately after page loads while deferring non-critical CSS for later.
Enable the "CSS Critical Path" on Magento Admin Panel to defer all non-critical CSS files that are loaded asynchronously.
Minify and Merge CSS
You can Minify and Merge CSS via Magento Admin Panel:
Admin panel -> Stores -> Configuration -> Advanced -> Developer -> CSS Settings -> Enable Merge CSS and Minify CSS -> Save Config.
Inline critical CSS
CSS can be render-blocking, but you don't want to show a product page without stylies to your web store visitors. Magento can throw in an external CSS file before rendering HTML by the browser. So you can inline critical for the page displaying CSS without external request and the browser can start painting the page.
1.4.3. Slow resource load times
For many websites, images are the largest element in view when the page has finished loading. Optimize them.
Optimize your images and videos
Images account for ~42% of the Largest Contentful Paint element for websites.
- Choose the proper image format
Use modern image file formats: WebP and SVG.
There are plenty of modules for Magento that convert images into WebP: Magento 2 module for WebP by Yireo,
Magento 2 WebP Images Extension by Magefun,
Magento 2 WebP Images by LandOfCoder
To check format compatibility with different browsers, Can I use
- Cloudinary Website Speed Test has a handy Website Image Analysis Tool. It provides detailed optimization insights on how changes to image size, format, quality and encoding parameters can improve performance. You can analyze current images on the website, compare image format options with file size and % to current, check the preview, check format compatibility with different browsers, and even download converted files.

- Compress Images
ImageOptim Optimage Alternatively TinyPNG TinyJPG
Optimize your fonts
Optimizing fonts file process is called subsetting. Most fonts contain support for all sorts of languages and character sets that your site may not even use. So to optimize fonts you need to subset your fonts to specific character sets. Subsetting tools: Font Squirrel, Glyphhanger.
One variable font file is lighter than several fonts styles.
Host fonts on your server. It's going to perform better to have things in the same domain.
Preload important resources
Enabling preloading of critical assets such as fonts, above-the-fold images or videos, and critical-path CSS or JavaScript allows the browser to render and display the visible part of the page immediately, without delays.
Use to prioritase and fetch the largest paint on the page
1.4.4. Client-side rendering
Client-side rendering renders web pages in the browser using JavaScript. That's how PWAs work. They utilize client-side JavaScript logic and progressive libraries such as Vue.js or React.js for Magento. But it has a significant influence on LCP since the browser must first load all critical JavaScript before it can finish rendering.
If you are already using PWA then server-side rendering can be an option as well. Using SSR and CSR simultaneously becomes a common practice as for some PWAs it is impossible to choose one approach affirmatively. Vue.js and React have libraries for SSR.
1.4.5. Don't use Lazy Loading for LCP element
Lazy Loading may seem like a silver bullet, and it's a typical trick to improve perceived performance. But if you apply it to LCP elements, that can shoot your LCP score. Lazy Loading defers downloading a resource until it's needed, which conserves data and reduces network contention for critical assets, it replaces images outside the viewport with placeholders. So, when site visitors start scrolling, the media becomes visible on their screens.
Lazy Loading is an amazingly effective tool for reducing unneeded image bytes, it significantly improves perceived performance. But avoid above-the-fold Lazy Loading, it will postpone LCP element loading and, as a result, decrease LCP score.
Lazy Loading works perfectly for elements that are out of view while the page is rendering, but critical resources above the fold should be loaded with the standard <img> element so they're displayed as soon as possible.
1.4.6. Lazyload images and iframes natively
If you are using lazy loading for images and iframes do it natively as third-party lazy loading JS libraries overwhelm the main thread.

First Input Delay (FID) measures how quickly user can start to interact with the website elements. FID measures the time from the first user interaction with the web page (click the button, tap the menu, select product option, etc) to the moment when the browser can respond to that interaction.
FID has a crucial impact on the first user expression on your web store. Sites should strive to have a First Input Delay of 100 milliseconds or less.
For the median mobile device on a slow 3G connection, it can take 6 seconds just to parse 200 kB of transfer JavaScript. So if you use a framework for a client-side JavaScript it can be challenging to hit the 5 seconds interactivity baseline. As users, we all had that frustrating experience when you opened a website on your mobile, trying to tap the button and nothing happened. This latency occurs because the browser's main thread is busy doing something else, so it delays responding to the user until the priority task will be finished. As a rule, it happens because the browser is parsing and executing a large JavaScript file, large JS bundles, or other render-blocking assets. FID is a field metric and cannot be simulated in a lab environment. A real user interaction is required in order to measure the response delay.
2.3.1. Reduce the impact of third-party code
Analytics services, A/B tests, all kinds of third-party embeds (social media feed, YouTube videos, maps, etc), advertising networks, chat services, marketing services, personalized product recommendations - usually need to add a third-party script to your HTML. And all these third-party scripts can significantly affect your page load performance. So it's essential to identify slow third-party scripts, analyze their value for your business logic, embed just really valuable, and implement it properly.
Many popular embeds include over 100 KB of JavaScript, sometimes even going up to 2 MB. For sure, it harms website performance. Over 50% of users abandon a website if it takes longer than 3 seconds to load. So unnecessary third-party code may harm your business more than the benefits you can get from its usage.
To reduce the impact embeds but save their functionality:
- Script ordering (the key first-party content load first, while the third-party embeds appear after the key content)
- Lazy-loading (delay the download of embedded content until it is actually needed). Lazy loading the YouTube embed can save approximately 500 KB on the initial page load.
- Lazysizes library (lazysizes is a fast, SEO-friendly lazy loader for both images and iframes)
- Replace embeds with facades (static elements that look similar to the actual embedded third-party). Lite-youtube-embed is a recommended facade for the YouTube player, which looks like the real player but is 224 times faster. Facades are suitable for: chat-widgets, search libraries, reCaptcha, form validation, social share buttons, one-click payment buttons (for instance, PayPal)
2.3.2. Reduce JavaScript execution time
- Only send the code that your users need by implementing code splitting. Reduce JavaScript payloads with code splitting.
- Remove unused code.
- Reduce network trips by caching your code with the PRPL pattern.
2.3.3. Minimize main thread work
To turn your code into a web page, the browser needs to render it. The main thread of that process operates most code: it parses the HTML and builds the DOM, parses the CSS and applies the specified styles, and parses, evaluates, and executes the JavaScript.
The main thread also processes user events. When the main thread is busy doing something else, your web page can't respond to user interactions, it provokes latency, as a result, FID time increases.
Optimize third-party JavaScript - third-party services on your web store page play an essential role for your business, empowering the website with new features, analytics, providing a personalized user experience for your customers, etc. But if all of them start executing when the user opens the page, it keeps the main thread busy for a long time. As a result, users can't interact with the website elements for a while. And we all have only one thread per browser tab to do the work of rendering our sites and running our JavaScript.
The solution is to prioritize loading web elements in a way that only critical third-party elements are placed above the fold.
FID measures a page's responsiveness during load, focussing on input events from discrete actions like clicks, taps, and key presses but not scrolling or zooming. So the main task is to make all above-the-fold elements actionable, while others can be loading on-demand.
Use web workers
The highly loaded main thread is a significant bottleneck for performance. To fix that, for some cases we can use web workers that run in parallel with the main thread. Web workers are executed in a separate JavaScript environment and impact the main thread. But keep in mind that web worker isn't a silver bullet. Unlike PWA web workers don't have access to the DOM and many APIs like WebUSB, WebRTC, or Web Audio, so you can't put pieces of your app that rely on such access in a worker. As a result, web workers can handle just AJAX calls at this moment.
Defer the loading of JavaScript code
For instance, you have a review widget on your product page provided by a third-party system. It can be heavy itself, so just including it on the page can cause an interaction delay of many seconds on some devices.
The trick is to hide these reviews over the "View Product Review" button.
If we defer the load of review feature entirely, or by waiting for the user to click that, or load it later, it made the initial page load experience a lot smoother. The time to interact is shorter and with almost no cost to the perceived visual experience.
If you write JavaScript yourself, you likely know how to optimize it.

Cumulative Layout Shift (CLS) measures the visual stability of visible content on the page. It quantifies unexpected layout shifts, annoying content moves that distract user experience.
CLS is a measure of the largest burst of layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page, including while users scroll down.
Layout shifts occur just with existing elements that change their start position. A new element is added to the DOM or an existing element resize - don't count as a layout shift. To be a Layout shift, it should cause other visible elements to change their start position.
Only unexpected layout shift is bad. If it's an expected reaction on user interaction (clicking a link, pressing a button, typing in a search box, etc.) and it occurs within 500 milliseconds of user input, it won't count in CLS calculation.
For instance, you have a "Load more" button. If the new content appends within 500 ms from the user interaction (the click on the "Load more" button), it won't generate CLS. A good Cumulative Layout Shift (CLS) score is of 0.1 or less. A score above 0.25 may negatively affect rankings, a definite sign that users are suffering from poor experience on the page.
Source
CLS cased by:
- Images without dimensions
- Ads, embeds, iFrames without dimensions
- Web Fonts Causing FOIT/FOUT
- Loading CSS for visible content
Contents shifts, as a rule, happen because elements are loading asynchronously or DOM elements are dynamically adding to the page above existing content.
As a rule, CLS is generated by an image or video with unknown dimensions, a font that takes too long to render, or a third-party widget, embed, iframe, adv block that can appear with a delay (because of heavy js code) or doesn't have proper sizing. The tricky thing with CLS is that in development, shifts may not occur because images and other content are already cached in developer's browser. As well as API locally can run much faster than in production. Thus delays aren't noticeable for developers. At the same time, real users may have the opposite experience.
So it's crucial to monitor CLS metric for real users in the field. And if you can't wait for 28 days to see in CrUX report if implemented updates affect real user experience, that's better to add web -vitals JavaScript library, a modular library that measures CLS as well as other Core Web Vitals on real users data.
3.3.1. Always include width and height attributes on all images and video elements
Explicit elements sizes help the browser allocate the correct amount of space in the document while the image is loading. So when the element is loaded, it won't push other elements on the page. You can also use the unsized-media feature policy to force this behavior in browsers that support feature policies.
Magento includes width and height attributes on product images. But don't forget to specify explicit dimensions for all other images.
3.3.2. Reserve the required space for embeds (Pseudo Element Tactic)
Reserve the necessary space for elements that will be rendered later. with something like CSS aspect ratio boxes to allow the browser to allocate the correct amount of space in the document. Calculate required space and reserve it, for instance, by setting the min-height of the wrapper where the element (menu, banner, carousel, etc.) should be displayed later.
3.3.3. Never insert content above existing content, except in response to a user interaction
This ensures any layout shifts that occur are expected. If you have to add something above the existing element, consider using position: absolute or fixed.
3.3.4. Use `transform` animations
Prefer transform animations to animations of properties that trigger layout changes.
Changing transform does not trigger any geometry changes or painting, which is very good. This means that the operation can likely be carried out by the compositor thread with the help of the GPU.
3.3.5. Preload fonts, optimize them and host internally
Commonly externally loaded fonts cause layout shifts. Shifts occur in two ways:
- A fallback font is swapped with a new font ("flash of unstyled text" -FOUT)
- "Invisible" text is shown until a new font is rendered into the page ("flash of invisible text" - FOIT)
Custom fonts are important for marketing. They are part of brand identity and are essential for differentiation. Custom fonts have different letter sizes and spacing than the default fonts. And it takes more time to load, parse and render them, so at first, content displays in the default font and then transforms into custom. If it happens improperly, it produces layout shifts.
So how prevent layout shifting caused by custom fonts while maintaining CLS score?
- Preload fonts (prevent layout shifting and flashes of invisible text (FOIT) by preloading optional fonts)
- Host fonts locally
- Turn icon fonts into SVG. Icon fonts files are large. Icons won't render until the whole font file is downloaded. You also can't specify size attributes for font icon. And this combination of delay, unspecified, and changing sizes is damaging for the CLS scale. SVG elements download faster and don't move around the page (if you set size attributes)
- Using critical CSS Even if you follow all the Core Web Vital requirements, the website uploads incredibly fast and provides the perfect experience for users, they immediately see the information on your page, but that information isn't aligned with that google assumes they are looking for you are not gonna be visible. So it would be best if you made sure that the webstore is perfectly technically structured and you have the right content that users need.
100% on Lighthouse doesn't mean that your site will get the same result in the real world. Constantly monitor and rely on field data (real users experience).
Interpret data with care using different tools for measuring and combining field and lab data results. The Core Web Vitals metrics are a good indication of what is going on in a website, but there is no one perfect tool that will with 100% sure show what is going on. Thus it's better to focus more on the optimization opportunities in the report.
To pass Core Web Vitals, you don't need a 100% Performance score, you need to meet requirements for LCP, FID, CLS. Don't chase a "green" score, prioritize three main metrics.
It's not just developers, but everyone on the team needs to be on board with the changes that are made to a web store. And all departments should understand how those changes impact web store performance. Remember that any added script on the page will affect performance metrics and, especially Core Web Vitals.
Don't add new features via Google Tag Manager without developer consultation. All added scripts should be added wisely and in proper order. Otherwise, these 100 requests will damage performance and business itself. Why lab and field data can be different
Diagnosing a Magento Website’s Core Web Vitals
Practical Guide to Core Web Vitals (for Merchants) by Willem Wigman




