Discover quick and easy ways to boost the speed of your Hyvä-based Magento store. Just a few clicks can enhance performance and deliver an even faster shopping experience no complex coding needed.
It’s not a catchy title, it literally takes a few clicks, and you will notice a significant boost in your CWV scores.
Hyvä Themes > Experimental > Experimental Features > Enable Preloading Speculation Rules (if you have Hyva Theme 1.3.7 installed)
Or create a Static Block with:
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
"prerender": [{
"source": "document",
"where": {
"or": [
{ "href_matches": "/" },
{ "href_matches": "/*.html" },
{ "href_matches": "/blog*" },
{ "href_matches": "/*-feature-matrix/" },
{ "href_matches": "/(about|partners|press-kit|ppp-discount|suppliers|license|showcases)/" }
],
},
"eagerness": "moderate"
}]
};
specScript.textContent = JSON.stringify(specRules);
document.body.append(specScript);
}
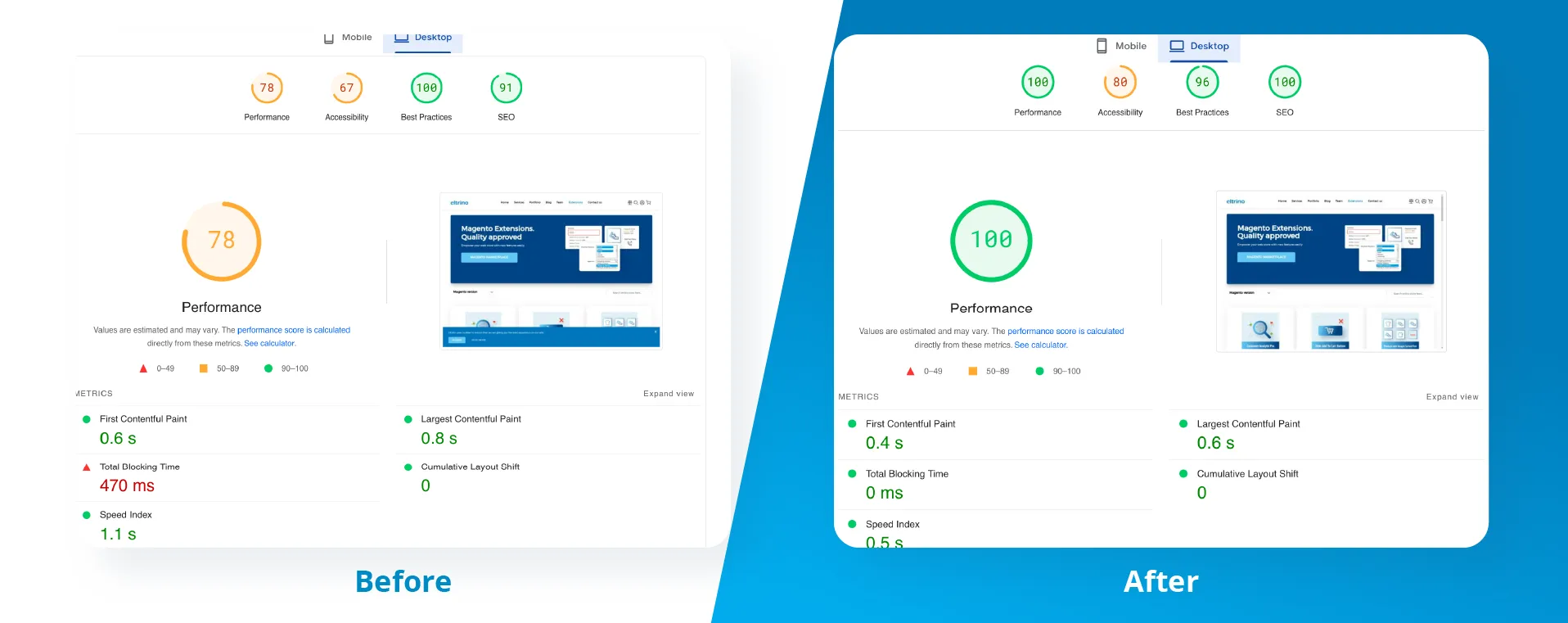
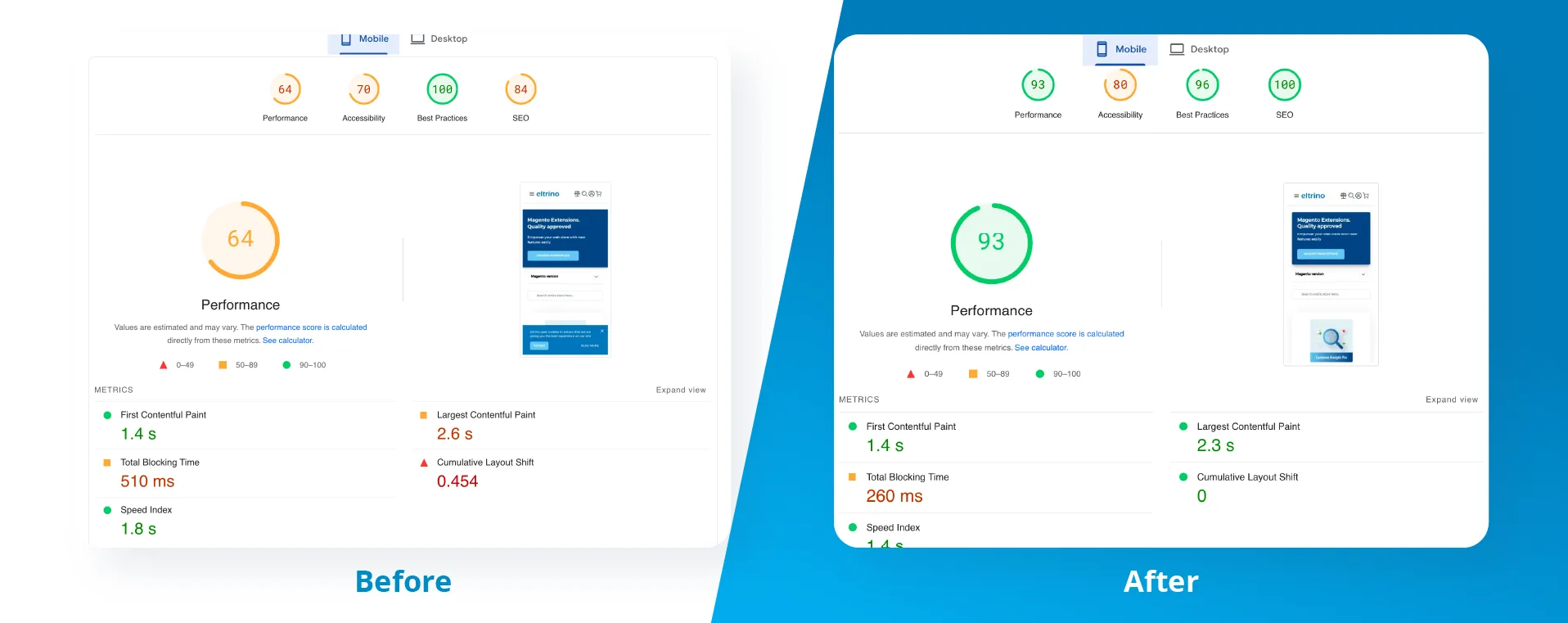
We put it to the test on our extensions store and here are the results:
Desktop

Mobile

I hope this convinced you enough to continue reading 🙂. Let’s dive deeper to understand how the Hyva team managed to achieve such significant performance improvement with just nearly 20 lines of code for Speculation Rules and about 50 for X-DEFER. Speculation Rules is a game-changer for improving website speed which is available in 73% of all browsers. It's quite simple to understand even if you’re not a tech person.
What Are Speculation Rules?
Imagine you’re at a restaurant, and you look at the menu. Before you even place your order, the chef starts preparing the most popular dishes that customers usually ask for. By the time you order, your meal is already halfway done, so you get your food much faster.
Speculation Rules work similarly for websites. Instead of waiting for you to click on a link or hover over a menu item, the browser starts preparing the next page you’re likely to visit. This means that when you actually click, the page loads almost instantly because it’s already been prepared in advance.
How Does It Work?
- Preloading on Hover: When you hover over a link, the browser starts loading the page in the background. This uses minimal resources and prepares the page so that if the user clicks, the page loads almost instantaneously. It’s like the chef seeing you look at a dish and starting to prepare it just in case you order it. Customer is browsing a catalog on the web store, when it hovers a product for more than 200 milliseconds (or set any other value) the browser starts loading the hovered product page, so when he clicks, the page opens immediately.
- Preloading on Click: If you click a link, the browser has already done most of the work, so the page appears almost immediately. It’s like the chef finishing up your meal the moment you confirm your order. When a customer clicks on a link (for instance, product category), the browser can instantly display the preloaded page, providing a seamless browsing experience. This is akin to pre-fetching, but it’s more targeted and efficient.
Why Is This Important?
- Faster Browsing Experience: Pages load much faster, which means you spend less time waiting and more time enjoying the content.
- Better User Experience: Faster page loads lead to a smoother and more pleasant browsing experience.
- Improved Core Web Vitals(CWV) Scores: CWV scores are metrics that Google uses to measure user experience. Better scores can help your site rank higher in search results.
Speculation Rules Browser Compatibility
Speculation Rules are supported by 73% of all browsers, including the latest versions of Chrome, Edge, and Safari. This broad compatibility ensures that most of your users will benefit from the performance improvements.
Advanced Configuration
For developers looking to fine-tune Speculation Rules, the following parameters can be adjusted:
- Thresholds: Define the sensitivity of the preloading triggers. For instance, only preload if the hover lasts more than 200 milliseconds.
- Resource Constraints: Set limits on how many resources can be prefetched simultaneously to avoid overloading the user's bandwidth.
- Conditional Logic: Implement more complex rules based on user behavior, such as preloading pages only if the user has a high-speed internet connection.
More about Speculation Rules in Hyva Theme. x-defer is another fantastic feature that can significantly improve your web store's performance. It was designed to enhance the performance of websites using Alpine.js components by deferring their initialization until they are actually needed.
What Is x-defer?
Think about a busy kitchen during a dinner rush. If all the chefs start cooking every dish at the same time, the kitchen gets chaotic, and it takes longer to get food out. Instead, what if the chefs only start cooking each dish when it’s actually needed? This way, the kitchen runs smoothly, and food is served faster.
x-defer works similarly for websites. Instead of loading all the interactive elements (like buttons and forms) right when the page loads, x-defer waits until you’re about to interact with them. This reduces the initial load time and makes the page faster and more responsive.
How Does It Work?
x-defer optimizes the performance of your web pages by delaying the initialization of Alpine.js components until user interaction occurs. This is particularly beneficial for pages with many interactive elements, as it reduces the initial load time and improves responsiveness.
- Deferred Initialization: When the page loads, x-defer doesn’t immediately load all the interactive elements, Alpine.js components are not immediately initialized. Instead, it waits until a user interacts with the page (e.g., by clicking a button or typing in a form). It’s like the chefs waiting until the exact moment you’re ready to eat before they start cooking your dish. On web pages with multiple interactive elements, like a catalog page with configurable products and real-time stock information, numerous calculations should run simultaneously to display all products properly. But there is no need to recalculate it again and again for the full page if the user just opened the page or scrolls slowly watching products one by one.
- On-Demand Loading: When you click on a button or start typing in a form, an interaction is detected, the necessary Alpine.js components are initialized just in time, loading just the necessary elements. This makes the interaction feel instant and smooth.
Why Is This Important?
- Reduced Initial Load Time: By not loading everything at once, the page loads faster initially, which means you customers start using the web store sooner.
- Improved Interaction to Next Paint (INP): INP is a metric that measures how quickly a page responds to user interactions. With x-defer, the response time is significantly reduced, making interactions smoother and more responsive, leading to better INP scores and smoother interactions.
- **Optimized Resource Management: **x-defer helps manage resources efficiently by only loading interactive elements when necessary, which can be particularly useful for users on slower networks or devices.
How to Enable It in Hyva Theme
While x-defer might require some adjustments based on your theme’s customizations, it’s generally easy to implement.
Customize the selectors in deferSelectors to your needs, and the snippet below is ready to go. You can even paste it into a CMS on a live site.
Follow the instructions provided in the Hyva blog post here.
Can I use these snippets to improve performance of the default Magento Luma theme?
No, these snippets work just for Alpine.js enabled sites.
Conclusion
It’s truly impressive how quickly the Hyvä team solves problems. The Interaction with Next Paint (the new Core Web Vitals score) was causing issues for Alpine.js users with many Alpine Components on a page that require heavy computations. However, in just a week, they resolved this by introducing a new deferring mechanism that delays the initialization of Alpine components on a page. This is made possible through the introduction of x-defer, a new plugin in Hyvä Theme 1.3.7. By implementing x-defer, you can achieve faster load times, better responsiveness, and improved Core Web Vitals scores. Whether you’re a developer looking to optimize your site or a business owner wanting to enhance user experience, x-defer offers a straightforward and effective solution.
Additionally, with the innovative Speculation Rules, you can dramatically improve your site's performance, which would otherwise take hundreds of hours when trying to enhance the performance of the default Magento Luma theme.
Give it a try and experience the benefits firsthand! If you are still unsure about using Hyva, check here are some reasons why it's definitely worth it.
